DOCUMENTAZIONE
PROJECT MANAGEMENT PLAN E COMMUNICATION STRATEGY
ABSTRACT
Siamo Yuri e Alexandra, due amici e studenti universitari, e abbiamo creato questo sito di presentazione ed esposizione con l’obiettivo di informare e divulgare informazioni in merito al Movimento Arti Libere di Bologna. Si tratta di un progetto principalmente studentesco che ha alla base l’iniziativa di colorare le piazze di Bologna con tanta buona musica live incitando le persone a partecipare e a ballare.
COMMUNICATION STRATEGY
BACKGROUND
Siti di collettivi esistenti presentano moltissimi contenuti interessanti, ma presentati in modo non eccessivamente intuitivo, e così facendo si perde molto del potere di engagement del sito. Per questo noi abbiamo optato per una grafica più minimale, per rendere più semplice la fruizione del sito stesso.
PROJECT MANAGEMENT PLAN
BENCHMARKING
OBIETTIVI COMUNICATIVI
L'obiettivo che ci siamo prefissati è quello dei 150 utenti, che siamo riusciti a raggiungere e a superare.
PROMOZIONE
Per la promozione del sito abbiamo utilizzato whatsapp per iniziare e successivamente anche instagram. I due canali si sono rivelati molto funzionali in quanto una grande fetta dei nostri amici e follower rientra nel target a cui ci rivolgiamo.
RISULTATI
Siamo riusciti a superare il numero di ingressi che ci eravamo posti come obiettivo. Abbiamo però notato che il tempo trascorso dalle persone sul nostro sito è molto diverso a seconda del tipo di promozione utilizzato. Chi è stato "raggiunto" tramite Whatsapp passa più tempo sul sito rispetto a chi è stato "raggiunto" tramite Instagram.
Crediamo ciò sia dovuto (almeno in parte) alla maggior importanza che viene data all'utente utente nel caso venga contattato tramite la chat WA, piuttosto che con una "storia" di IG che non porta con se un seme (semioticamente inteso) della specialità e unicità. Quindi l'utente che viene posto nella condizione di unicità potrebbe essere maggiormente portato a un maggior interesse per il sito (o i futuri siti) promosso.
TARGET UTENTE E MESSAGGIO
Ci rivolgiamo all'intera città bolognese, con un occhio di riguardo ai giovani, agli artisti e ai giovani artisti.
Attraverso questo sito vogliamo far conoscere al mondo il bellissimo progetto del Movimento Arti Libere che consiste nel dare al mondo ciò che ho avuto la fortuna di ricevere, ossia l'estasi della divina unione attraverso l'arte, partendo dalla musica, arrivando al teatro, passando per la danza e tanto altro ancora.
Vogliamo dare più visibilità al Movimento Arti LIbere, un collettivo con cui abbiamo rapporti diretti e con cui condividiamo propositi e metodi di perseguimento degli stessi. Vogliamo riuscire a creare nel futuro un sito sempre più funzionle al supporto del gruppo.
Il nostro obiettivo è quello di attirare l'attenzione dell'utente, per far si che poi si metta in contatto con il movimento e soprattutto venga di persona ai vari eventi. L'obiettivo principale è quello di creare incontri e far nascere nuove amicizie, dalle quali possano svilupparsi felicità e progetti interessanti. Il focus è quindi sul portare le conoscenze nel mondo esterno, anche se non possiamo trascurare l'online come mezzo per creare situazioni in presenza.
COMPETITORS
Esistono vari competitor, come ad esempio XM24, il CUA (collettivo universitario autonomo) e il collettivo Zoopalco, che si occupano di promuovere attività di collettivi studenteschi e artistici sulla città di Bologna.
Per quanto riguarda XM24 il colore dello sfondo, e in generale la palette dell'intero sito, rendono più difficile la lettura.
Per quanto riguarda il sito del CUA lo scorrere degli occhi sullo schermo avviene "a salti", non seguendo un filo ergonomico per quanto riguarda i collegamenti logici.
Infine il sito del collettivo Zoopalco nella home presenta una sola scritta, molto corposa, e successivamente varie immagini non accompagnate da didascalie. La descrizione anche lunga personalmente non mi dispiace, ma avrei messo almeno una decina di parole a descrizione delle singole immagini
STRUTTURA E LAYOUT
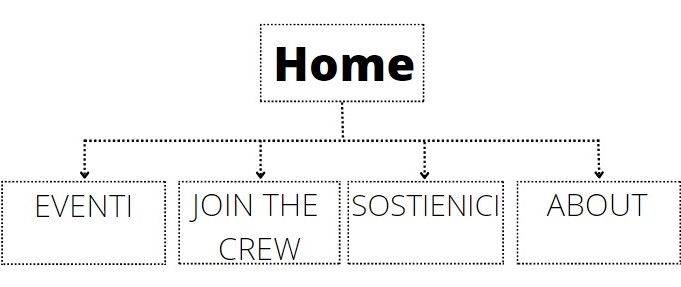
ARCHITETTURA DEL SITO

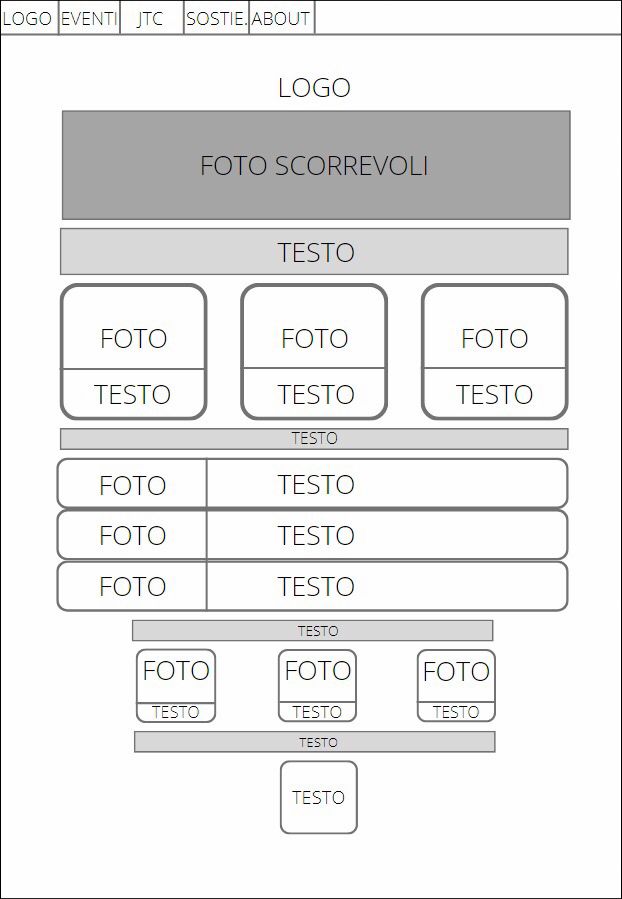
WIREFRAME

LINGUAGGI E STRUMENTI
LINGUAGGI WEB UTILIZZATI
STRUMENTI TECNOLOGICI UTILIZZATI
• Googlefont per i font e per le icone
• W3school per la scelta dei colori
• Canva per la realizzazione della struttura ad albero e del wireframe
• Github per la pubblicazione
• Bootstrap per la realizzazione della grafica